Blazor Gym Booking App: A Booking App for post COVID-19
blazor blazor covid-19 web dnetcore aspnetcore
Developing a Blazor web app from scratch for managing Gym bookings that needs to limit the number of participants in the room at one time.
In the past week I’ve undergone a steep learning curve. I have in the past created web content using raw HTML, ASP (yes APS), Jekyll etc. My most recent activity has been to create this customised Blog Site. You can read here about how I did that. I have also “played” a little with Blazor of late but nothing much more than being able to run the sample app on a RPi. So my learning cure has been to roll my sleeves up and work out (not workout yet .. the Gym still is closed) how to implement the app using Blazor.
Why Blazor? The attraction is that like PowerShell (where I have recently also had a similar steep learning curve), under the hood the functionality is implemented in .Net Core, and so previous learnings are of use. Indeed I did look back a sports results UWP app that used Entity Framework for some code snippets. I may also port that Blazor now that I am handing the results tabulation over to someone else. So like some of coding I hae been doing of late, it is case of, I know what I want todo, I just need to figure out how to. This can be through analysis, aka trial-and-error, aka monkeys-on-a-typewriter, web searches, Microsoft Docs, the GitHub repository dotnet/aspnetcore or other Sample apps.
Quoting from from David Grace in Blazor Server versus Blazor WebAssembly: “In the past, any browser functionality would had to have been coded in JavaScript, or a JavaScript library. Not any more. Blazor allows you to code client-side functionality in C#. Some JavaScript will still exist in Blazor. For example, the SignalR connection between the client and the browser uses JavaScript if you are using Blazor Server. But there is functionality that can replace JavaScript with C#.”
App Requirements
- Given the CV-19 pandemic, the gym needs to limit the number of participants at a time
- Logged in users can view all previous bookings, and filter date-time
- Users can view their bookings, and filter date-time
- Users find available time slots and book up to the limit at that time (i.e. 4)
- Also un-book
- Of course bookings only forward in date-time.
- Various app settings
- Max number in room at a time
- Time before bookings become available, eg 1 week
- Maximum number of bookings in a day/week a user can book
- The unit of time for a booking, eg 30 minutes
- Booking times will increment by this amount also
- The maximum length of a booking
- Database storage of users, bookings, settings and bookings available times/dates
- Users types: athlete, coach, gym super, admin
- Also user property: Has access card (club has a limited number of these)
- Admin page only available to Admins.
- Can disable/enable/delete users
- Can delete bookings
- Can make bookings for anyone
- Can set available booking time
- Disable/enable the app.
- Change settings
- To be web hosted
- Desirable that users can have app on phone.
- Users to register themselves at first login
- Need also to have list of club members that registration can check
- Users will check in when they arrive and checkout when they leave.
- Change Blazor sample colors from purple and blue (or black and blue) to red and black (the club colors)!
Some Links
- The project on GitHub djaus2/AEGymBook
- Its .git to clone it: djaus2/AEGymBook.git
- The published app as an Azure Web App Demo
- Blazor Official Website
- Blazor Official Documentation
- ToDos Blazor Repo -ToDo Blazor: Minimal
- BlazorWithIdenity Repo
- A Blazor DateTime Picker Repo
- Tons and Tons of Blazor stuff (links from/to GitHub):Awesome Blazor

- Blazor WorkSkop
- Call a web API from ASP.NET Core Blazoron MS Dox
- Parameter Binding
- Conditional HTML in Blazor
- Blazor - Show confirmation dialog before delete/update?The first answer in StackOverflow on this page
- Deploy Blazor WebAssembly apps to Azure Static Web Apps … Haven’t tried this yet.
- ASP.NET Core Blazor event handling
- Found this Gem wrt Authentication and many related functions An answer on StackOverflow
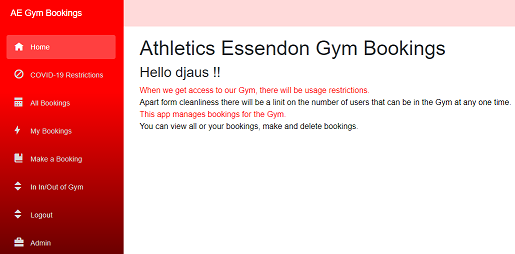
The App thus far
Next: My learning curve starts: Gym Book App Musings - 1
| Topic | Subtopic | |
| < Prev: | PowerShell | Porting from a System.Windows.Forms Form |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor Gym Booking App | Musings - Getting Started plus Authentication |