Blazor: Some activities
June 30, 2020 21:39
David Jones MVP
blazor
blazor
web
dnetcore
aspnetcore
30 Jun 2020 21:39:45
David Jones MVP
blazor blazor web dnetcore aspnetcore
blazor blazor web dnetcore aspnetcore
A look at persistence of rendered content with the different variants of Blazor Apps.
The previous post contrasted Blazor Server and Web Assembly apps. This post is a short tutorial that exemplifies the differences with respect to the persistence of rendered content as available to a browser when the host web service is running or not. As part of this, the persistence of Progresive Web Apps (PWA) is demonstarted.
Activity
- Create a Blazor Server app in Visual Studio
- Run the server app
- Observe the Index page
- Copy the Url
- Stop debugging
- Note that the browser closes
- Open a new broswer and paste the URL
- Note no response
So the Blazor Server app needs the service to be running.
- Create a Blazor Wasm app (No PWA ASP.NET Core) in Visual Studio
- Run the wasm app
- Observe the Index page
- Stop debugging
- Note that the browser does not close
- Note that you CAN navigate between the pages
- Try a refresh, all OK
- Make a change to the Index page, say, “Hello World Again”.
- Restart debugging and note the change in tab new tab
- Go back the first tab and note that when you navigate away from the Index page and return it is still unchanged.
- Do a refresh now and note that you now get the update in the first tab.
- Copy the URL and stop debugging
- Open a new browser and and paste the URL.
- Note that the app is rendered and you can navigate between pages!
- Close all broswers and repeat this and note it still works.
- Clear all browser hsistory and cached data, repeat and note the app still runs !!
- Where is the app cached??
So the Blazor Web Assembly App caches the app (somewhere) and is available even when the service stops.
Continuing with the Wasm app:
- Make a copy of the URL, to say, Notepad and save it.
- Reboot the system and try it now. Note that the app didn’t survive the reboot
- Create a new Wasm app but this time enable PWA.
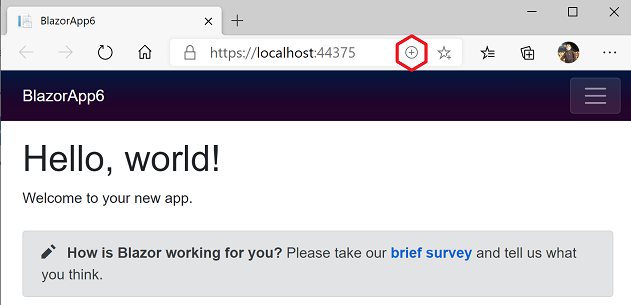
- Run the app (Debug) then note the circled plus as below:
- Note that on a phone you get a request to install it.
- Click on it and install the app.
- Close everything and note that you can run it from the Start Menu (on left)
- Open the project in Visual Studio, make a chenge debug the app then shut everything down.
- Run the app from the Start Menu again and note tha the changes have made it through.
- Rerun the app again from the Start Menu after disabling the network.
- Note that the app works OK regardless
- Reboot and see that you it won’t run.
- Its looking for the IIS Express to check for updates, I guess, but can’t find it.
- For this to work you need to deploy the Wasm to a server that is not transitory??
So each your heart out Click-Once! Move over for Progressive Web Apps.
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor | On a Raspberry Pi |
| < Prev: | Blazor | More on App Options |