Club Record Certificate: Part 2 ... The Main Certificate Page
web blazor code jekyll html linq grouping entity-framework grouping linq sport-certificate-generation
More on grouping. Display data in a table a a formatted Blazor page such that it can be saved as a PDF file for printing thus generating a certificate of season records for a club athlete.
A Sample
An example of a generated certificate:
A Certificate Example
Recap
As discussed in previous posts we have developed a Club Blazor Server app that includes the life cycle management of an club’s athletic records. Records are claimed by athletes. An admin manages verifying and accepting claims. The latest extension is the ability to list all records set by an athlete in any one season as a certificate with similar graphics and saved as a PDF which can then be downloaded by the athlete. This post discusses the generation of most certificates
This pages takes as a parameter, the athlete’s Id which can be supplied by the first page selection, or from the logged in user such that an athlete can log in and generate the certificate them self. The page is only directly accessible though for a non-admin if they do have at least one record. Athletes can only generate a certificate for themselves.
Generating a Certificate
This certificate is for the simple case where the number of records achieved by an athlete in a season is not greater 25 which applies except in most cases.
The steps here are:
- Get ALL records from server.
- Select those that are of status Current or Historical
- Select those who’s competition date is within the required season’s begin and end dates.
- Select those for the given athlete.
The first three steps for this page are as per the List page. It is then filtered so as to select records only for the selected athlete (as per their Id).
recordResults =
(from r in recordResults3 where
(r.ClubMember.Id == athleteId) select r)
.OrderBy(s => s.Event.EventDescriptionView)
.ThenBy(s => ((DateTime)s.Date).Ticks)
.ThenBy(s => (s.AgeGroupView)
).ToList();
- This page includes a page title (eg, Club name, “Records” and logo), the athlete’s name, the list as a table and the club president’s signature as a graphic at the bottom.
-The background of this and the third page use linear gradient shading, vertically shading from one of the club’s colors (red) at the top to the other (black) at the bottom which defined as follows:
<style>
body {
background-image: linear-gradient(180deg, red 0%, black 100%);
}
</style>
- recordResults records are displayed in a Telerik Grid:

- The grid is vertically aligned so as to be just above the signature, which is paced at the bottom right.
- This is achieved by wrapping the grid and signature in separate absolute
<div>sections (positioned relative the bottom), with both of those in wrapped in a relative<div>that has a suitable height so as to use all of the page below the athlete’s name.
- This is achieved by wrapping the grid and signature in separate absolute
- The grid div tag has the following CSS placement settings:
bottom: 120px;
right: 1%;
- Whereas the signature div tag has the following CSS placement settings:
bottom:0px;
right: 1%;
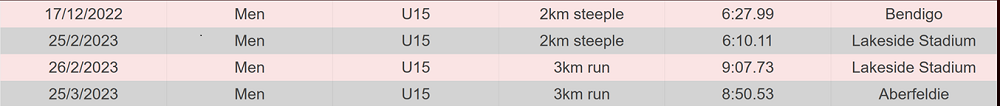
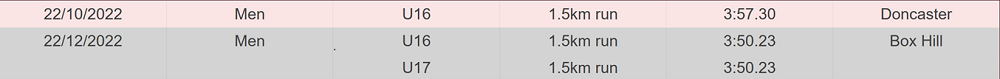
- Normally where there are multiple records for an individual the background alternates between pink and grey. Where a performance on a day applies to more than one age group, they are grouped such that the background color is the same. Note that this grouping does not apply to performances in the same event on different days.

The performance on 22/12/2022 was a record for the athlete for both U16 and U17
The grid is a Blazer Telerik Grid with an OnCellRender event handler implements this grouping by using the same background for grouped records.:
If (//first row) {
args.Class = “rowBackground”;
}
else
{
if ( // Event for row is same as previous and dates are the same)
{
//Keep same background
args.Class = // Same class as previous row
}
else
{
//Toggle background for row (Select other)
}
}
The 2 row background classes are defined as:
<style>
.rowBackground {
background-color: @RColors.CellBackground;
}
.rowBackgroundAlt {
background-color: @RColors.CellBackgroundAlt;
}
</style>
RColors is a static class of property settings.
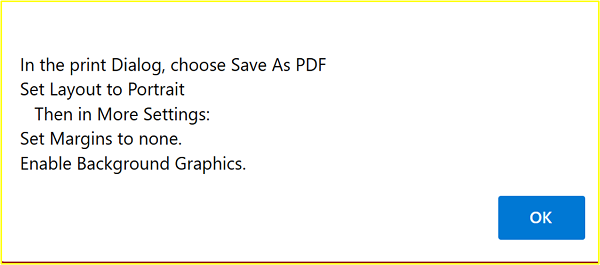
- There is a button to print which when activated, a dialog appears that instructs the uses how to save the page as a PDF:

- At this point all UI elements not germane to the certificate are hidden, such as the Print button.
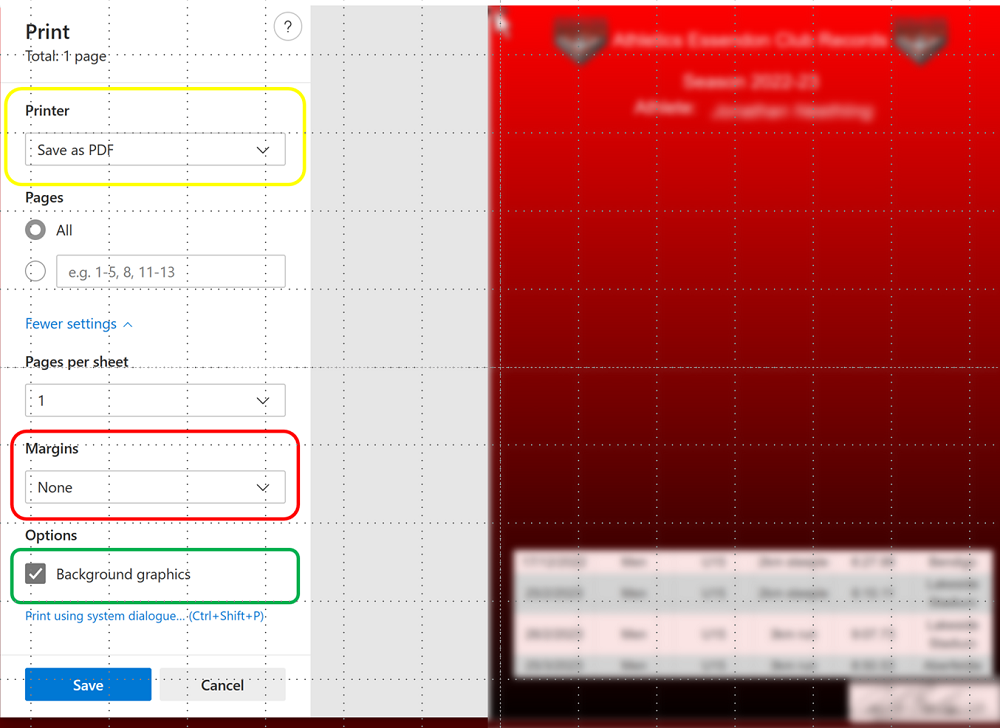
- After that the Print/Save as PDF dialog appears:

The Print/Save as PDF Dialog
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Web Sites Index: | Web Sites |
| Next: > | Club Record Certificate | Part 3 ... The Alternative Certificate Page |
| < Prev: | Club Record Certificate | Part 1 ... Athlete Selection |




