Blazor How To: A Client Control for Viewing Images
blazor blazorhowto wasm aspnetcore dnetcore csharp
This image display mechanism is encapsulted in a custom Blazor Client Component called Image. This post covers the code to get an image from the server and display it in the Component.
Summary
| Control Name: | Image |
| Purpose: | Get Image content from server, and render it. |
| Code: | Image.razor In djaus2/GetSampleApps on GitHub |
| Example of Usage | <Image FolderId=@FolderId ImageFileName=@ImageFileName /> |
| Explanation of Example: | Get the file as named in the folder on the server as identified by previous scanning of samples into a list of folders, and render that. |
| Further: | The image is transferred from the server as a Base64String and actually displayed in an Html img tag. |
| Nuget Packages | No Nuget packages required for this control. |
| References: | |
| Microsoft Docs: |
Folders
As covered previously, there is a list of folders, each with an Id. See the previous post on this So to get an image, the control does a call to the Server using the filename and folder Id.
Client Control Http Get Submission
As covered previously here this is a parameterised Htpp Get to the server. The format is
Image~<Filename>~<FolderId>
Note that it is a tilde separated list.
For example,
string path ="Image~cicuit.png~10";
var strn = await client.GetAsync(ServiceEndpoint + $"/{path}");
imageInfo = await strn.Content.ReadAsStringAsync();
Note that the image data is returned as a Base64String.
A Base64 is a group of binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. The term Base64 originates from a specific MIME content transfer encoding. Each Base64 digit represents exactly 6 bits of data. Base64 is designed to carry data stored in binary formats across channels that only reliably support text content, such as Html. Wikipedia
Server Response
See the Blazor Server Response here
Display of Returned Image text
This is, in the first instance, quite simple. An Html image control, within the Html section of the control, is used, bound directly to the returned content Base64String:
<img src="@ImageInfo" />
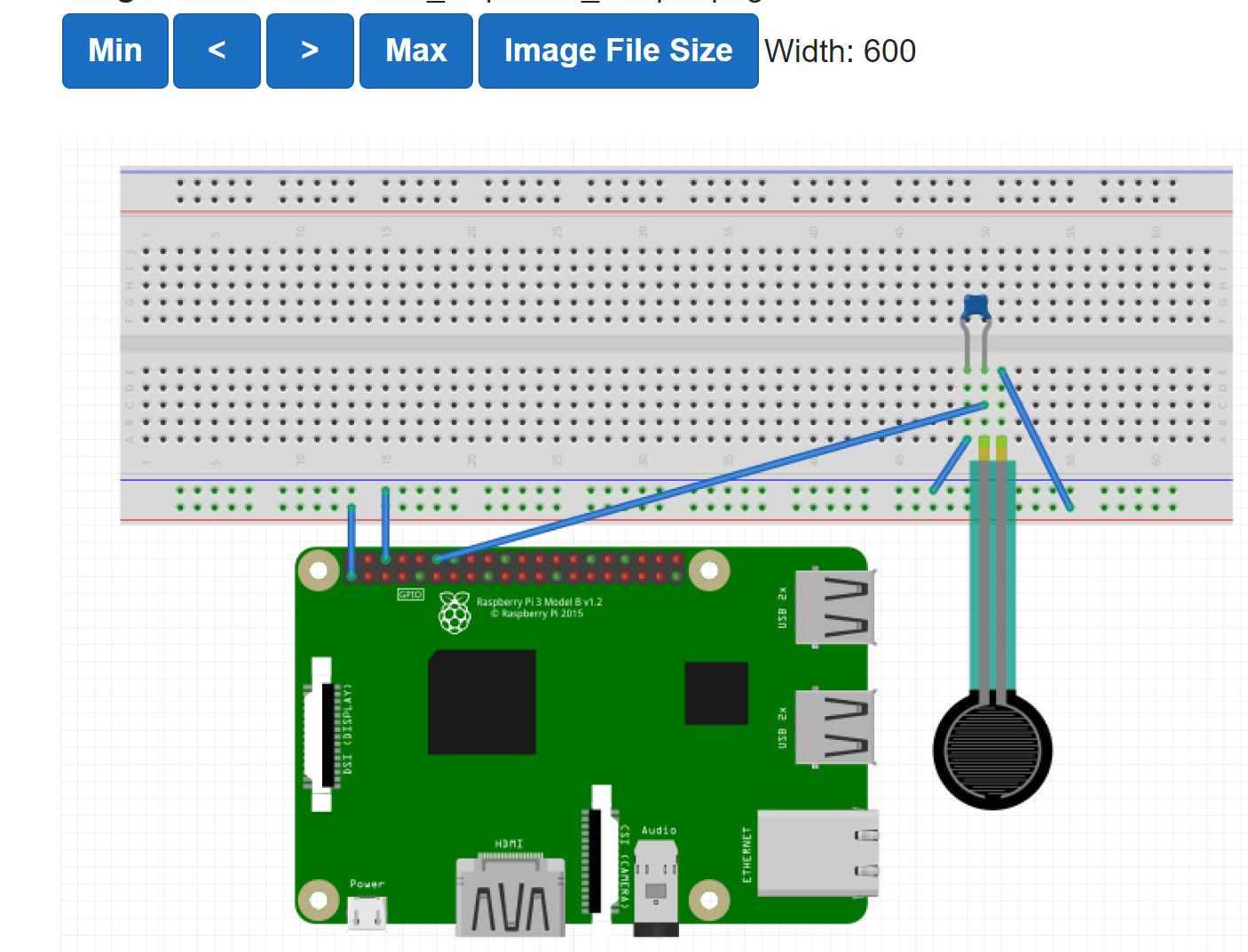
The actual control allows for the display of the image using one of a number image sizes. Eg:
<img src="@ImageInfo" style="width:600px;" />
In the Image Component Html there is just a long list of these in a razor as @if conditionals. See the Image Control Code link as in the Summary above.
Note buttons to change the image size in the Image control.
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor How To | A Client Page for Viewing a Folder on the Server |
| < Prev: | Blazor How To | A Client Control for Viewing Markdown Content |