GPS: What3Words Mapping - 1
W3W is a mechanism where 3 words uniquely define a square 3mx3m (10’x10’) world-wide. A Console app that takes the GPS coordinates and generates tri-word as well as a URL using them that when pasted into a browser, shows the location on a map.
From W3W
The simplest way to talk about location
“Street addresses aren’t accurate enough to specify precise locations, such as building entrances, and don’t exist for parks and many rural areas. This makes it hard to find places and prevents people from describing exactly where help is needed in an emergency.”
That’s why they created what3words
What is what3words?
“We divided the world into 3 metre squares and gave each square a unique combination of three words. It’s the easiest way to find and share exact locations.”
Link: About What3Words
About
A C# .Net 6 Console app that can generate W3W map tri-word and related json data from GPS coordinates.
- W3W: What Three Words
- Three words uniquely define a square 3mx3m (10’x10’) world-wide
- eg Try this: https://what3words.com/adjust.case.trains
Links
- The project repository (GitHub)*: djaus2/W3WConsoleProject
- Getting Started
- Get API Key
*The Projects in the Repository
- W3WProject: Standalone Console project
- WhatThreeWords: W3W in static class library
- Note: Also available as Nuget package: Sportronics.Utility.WhatThreeWords
- Includes class definition for W3W
WhatThreeWords.GetW3W()Returns W3W class instance- Usage:
var w3wjson = await WhatThreeWords.GetW3WAsync(latitude, longitude, w3wkey);
- WhatThreeWordsConsole: Console app that calls WhatThreeWords Class
- Same functionality as W3WProject though.
- WhatThreeWordsNugetConsole: As previous but uses Nuget Package Sportronics.Utility.WhatThreeWords
- Note: Original Nuget package WhatThreeWords has been deprecated.
- W3WBlazor: Blazor Server app with form entry of GPS and key.
- Once searched can click on map link.
- NetMauiW3W: A Simple .NET MAUI app to do the same.
Sample Console App Output
Hi from Word3Word App!
Getting json string using httpClient.GetAsync
=====================================================
json string: {"country":"AU","square":{"southwest":{"lng":144.918576,"lat":-37.751105},"northeast":{"lng":144.91861,"lat":-37.751078}},"nearestPlace":"Essendon, Victoria","coordinates":{"lng":144.918593,"lat":-37.751092},"words":"adjust.case.trains","language":"en","map":"https:\/\/w3w.co\/adjust.case.trains"}
---------------------------
json string parsed OK
Getting json direct using httpClient.GetFromJsonAsync
=====================================================
Country: AU
Nearest Place: Essendon, Victoria
W3W Words: adjust.case.trains
---------------------------
Map Link: https://w3w.co/adjust.case.trains
The map link URL is on the clipboard.
Usage
- Get an API Key
- Insert into Data.cs
- Insert latitude and longitude coordinates into Data.cs
- Run the app.
- Paste the Url generated into a Web Browser.
The Returned json
{"country":"AU","square":{"southwest":{"lng":144.918576,"lat":-37.751105},"northeast":{"lng":144.91861,"lat":-37.751078}},"nearestPlace":"Essendon, Victoria",
"coordinates":{"lng":144.918593,"lat":-37.751092},"words":"adjust.case.trains","language":"en","map":"https:\/\/w3w.co\/adjust.case.trains"}
Pretty printed
Using jsonformatter.org
{
"country": "AU",
"square": {
"southwest": {
"lng": 144.918576,
"lat": -37.751105
},
"northeast": {
"lng": 144.91861,
"lat": -37.751078
}
},
"nearestPlace": "Essendon, Victoria",
"coordinates": {
"lng": 144.918593,
"lat": -37.751092
},
"words": "adjust.case.trains",
"language": "en",
"map": "https://w3w.co/adjust.case.trains"
}
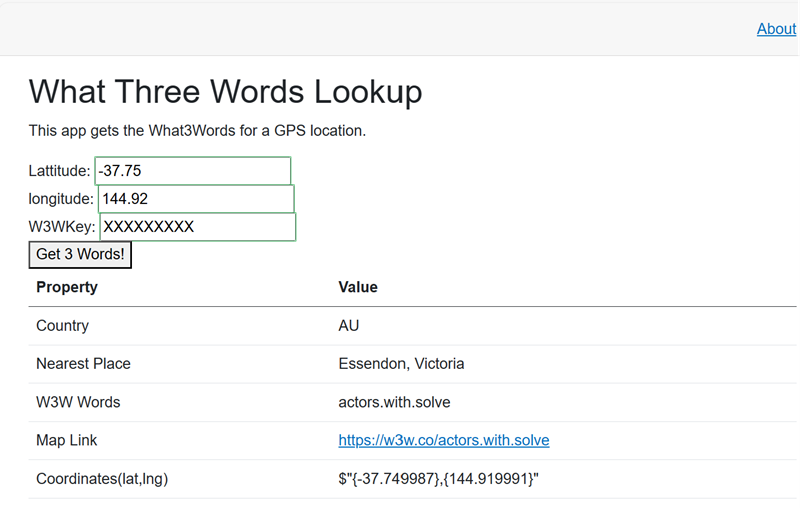
Sample W3WBlazor Output

Sample W3WBlazor Output
Further
The class W3W was generated at json2csharp.com from sample Json in Sample W3W Json. Some mods were needed though wrt the Square class, and properties were made nullable.
Next: Reverse lookup: W3W –> GPS.
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Web Sites Index: | Web Sites |
| Next: > | GPS | What3Words Mapping - 2 |
| < Prev: | GPS | IOT Hub Mapping App |




