Blazor How To: A Client Text View Control including Copy and Downloads functions
blazor blazorhowto wasm aspnetcore dnetcore csharp
A Blazor Custom Client Control named ClipBoardComponent, for getting a text file from the server and displaying it. Includes buttons for copying that text to the Clipboard and for downloading it to the desktop as a file.
Summary
| Control Name: | **ClipBoardComponent** |
| Purpose: | Display text such as from a project,solution or C# file as specified by the FolderId and Filename as a parameters. Option to copy the text content to the desktop Clipboard or to transfer it to the desktop Downloads folder. Option to just display text with a Copy button only. |
| Code: | Clipboard.razor In djaus2/GetSampleApps on GitHub |
| Example of Usage | <ClipBoardComponent Text="" FolderId=@Id Filename=@ShowFileName /> |
| Explanation of Example: | Get and display the text file from the folder indicated. Can copy or Download the text. |
| Example of Alternative Usage | <ClipBoardComponent Text="CopyMe" FolderId="" Filename=""/> |
| Explanation of Alternative Example | Display text. Copy the text to Clipboard when required. No file download. |
| Nuget Packages | No Nuget package but does mark some JS calls. |
| References: | Chris Sainty: Copy Clipboard to Desktop - See Solution 1 |
| Dan Roth: FileUtil | |
| Microsoft Docs: |
Sample Folders on Server
As covered previously, there is a list of folders, each with an Id. See the previous post on this](/blazor/Blazor-Scanning_files_on_Server-blazor.html So to get Markdown content as text, the control does a call to the Server using the filename and folder Id.
Client Control Http Get Submission
As covered previously here this is a parameterized Http Get to the server. The command format is
Text~<Filename>~<FolderId>
Note that it is a tilde separated list.
For example,
string path ="Text~Program.cs~10";
var strn = await client.GetAsync(ServiceEndpoint + $"/{path}");
markdownInfo = await strn.Content.ReadAsStringAsync();
Note that the Markdown data is returned as a “normal” string.
Server Response
See the Blazor Server Response here
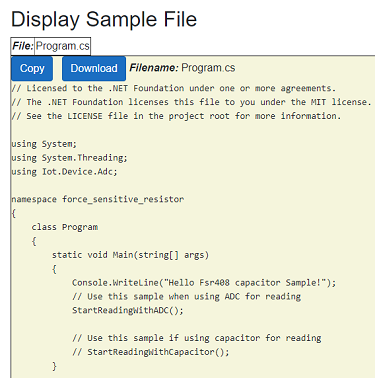
Display of Returned Image text
The returned text is assigned to TextToDisplay which renders the string in an Html preformatted text tag <pre> tag and so displays as code.
<table style="background-color:beige" border="1" cellpadding="0" cellspacing="0">
<tr style="border: 0px">
Buttons for Copy andf Download here
</tr>
<tr style="border: 0px">
<td style="border: 0px">
<pre>@TextToDisplay</pre>
</td>
</tr>
</table>
Ancillary functions
The Clipboard and Download functions involve calls to Javascript. The scripts as detailed below are included within <script>..</scripts> tags within the <head> section on wwwwroot/index.html within the Blazor Client Code. See here
ClipBoard
The Clipboard functionality was implemented as covered by Chris Sainty as in the referenced above in the Summary. The Button OnClick function as in the Control Code is:
public string TextToDisplay { get; set; }
private async Task CopyTextToClipboard()
{
await JSRuntime.InvokeVoidAsync("clipboardCopy.copyText", TextToDisplay);
}
The clipboardCopy.copyText() is the Javascript function that actually copies the text to the desktop Clipboard. See Chris’ link as in the Summary for that code and how to embedded it into the Blazor Client app. See Solution 1 on that page.
File Download on Client
The Download functionality was based upon Dan Roth’s FileUtil also as referenced above in the Summary. The Button OnClick function as in the Control Code is:
public static class FileUtil
{
public async static Task SaveAsText(IJSRuntime js, string filename, byte[] data)
{
await js.InvokeAsync<object>(
"saveFile",
filename,
Convert.ToBase64String(data));
}
}
The saveFile Javascript code can be viewed on GitHub here
The Clipboard Control
| Topic | Subtopic | |
| < Prev: | More on creating this blog site | |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor How To | A Client Control for Viewing Markdown Content |
| < Prev: | Blazor How To | WASM Http File Get - Server Response |