Publishing Blazor to Desktop IIS
blazor iis blazor dotnet csharp dotnetcore aspdotnetcore web publishing port
Had some issues with publishing a Blazor app form Visual Studio to IIS on my desktop. Have now resolved that with a little help from other MVPs and searches.
I wanted the desktop to act as an IoT Hub Edge device with local devices forwarding telemetry to the IoT Hub by submitting that to the Blazor Server which then on-forwards it. See other posts on this site for a commentary on that.
Whilst I have been able to test and debug the apps on the desktop virtual IIS, with a recent issue I’ll discuss later, I have had no trouble publishing Blazor apps to Azure Static Web Sites. I have though had issue with publishing Blazor apps to the local IIS service on my desktop. With some help from other MVPs I have now resolved the latter issue.
I tried publishing from Visual Studio using Folder and Web Deploy methods locally. The error I kept getting indicated that the web.config as deployed was of incorrect format:
HTTP Error 500.19 - Internal Server Error
The requested page cannot be accessed because the related configuration data for the page is invalid.
Detailed Error Information:
| Module | IIS Web Core |
|---|---|
| Notification | Unknown |
| Handler | Not yet determined |
| Error Code | 0x8007000d |
| Config Error | |
| Config File | \\\\?\\C:\\inetpub\\wwwroot\\web.config] |
| Requested URL | http://localhost:80/ |
| Physical Path | |
| Logon Method | Not yet determined |
| Logon User | Not yet determined |
Config Source:
-1:
0:
More Information:
This error occurs when there is a problem reading the configuration file for the Web server or Web application. In some cases, the event logs may contain more information about what caused this error.
Searching the internet for solutions suggested the following:
-
Make sure that IIS has suitable access rights at and below c:\inetpub\wwwroot The requested page cannot be accessed because the related configuration data for the page is invalid
-
urn on various or all of the features under the World Wide Web (Application Settings- Turn windows features on or off).
-
Create a new site with different Port
-
Etc .. etc.
Many of the how-to’s covered publishing via a local folder. I tried these with no joy. One blog which I found useful covered publishing using Web Deploy. This blog by Chan Min Man is Publish Blazor App to IIS Server , published Aug 16 2020, so it is recent. Yes it targets IIS on a server but it did work eventually for the desktop IIS. You right click on the server project, choose publish – Web Server (IIS) – Web Deploy. You then set:
-
Server: localhost
-
Site Name: Default Web Site
-
Destination Url:
http://localhost
Then Publish it. Contents is written to c:\inetpub\wwwroot.
I still had a problem at this point as I had been trying everything including removing IIS and reinstalling it. If I had done a complete reinstall AFTER that of .NET Core SDK (3.1) all would have probably OK. One MVP recommended:
Please check if your IIS has ANCM (AspNetCoreModuleV2) module installed, if not, you need to install .NET Core hosting bundle on your machine. This typically happens when you install .NET Core SDK first and then install IIS. If a machine install IIS first and then install .NET Core SDK, the ANCM module will be included.
I tried a re-install of ASP.NET Core Runtime by installing aspnetcore-runtime-3.1.8-win-x64.exe but that wasn’t enough.
Some further: MVP advice:
That is not the hosting bundle!
I found that at https://dotnet.microsoft.com/permalink/dotnetcore-current-windows-runtime-bundle-installer which I installed. All is OK now!
Nb: I can access the Blazor app from other devices in my home network, including my phone.
Thanks for the help I got on this.
Some Hints
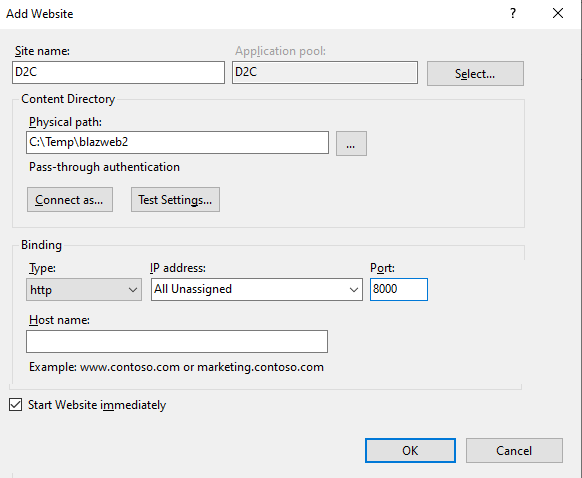
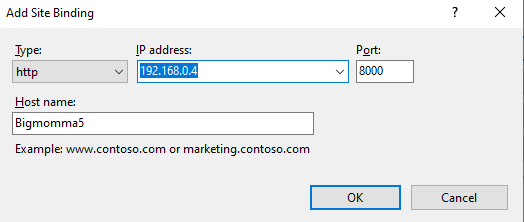
Using Port 8000 with IIS on a Desktop named Bigmomma5 with IpAddress 192.168.0.4.
This is what I did. Yes there might be better ways.
- Configure the site in IIS Manager
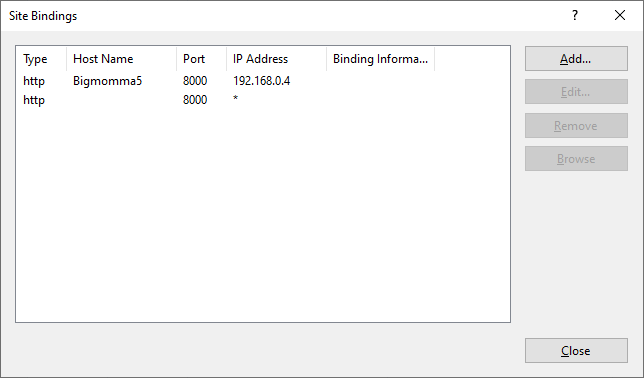
- Add New Site and Set Bindings



- Make sure the site is in its own Application Pool
- Add New Site and Set Bindings
- I also put an entry in Hosts:
192.168.0.4 Bigmomma5- That’s in
c:\Windows\System32\Drivers\etc
- That’s in
- When publishing:
- This time do a Folder Publish to the folder as in site configuration.
- Turn that site off for the Publish, if needed; and back on afterwards.
- You might need to install Web Deploy:
- https://www.iis.net/downloads/microsoft/web-deploy
- Need to run Visual Studio as Administrator to publish to IIS.
- Make sure the Firewall allows the Port through.
I can now access both web sites (Port 80 and Port 8000) from my phone! :)
| Topic | Subtopic | |
| < Prev: | Blazor-IoT | Azure IoT Hub Interaction using Blazor on a RPi - Some Hacks ... and a Solution. |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor-IoT | Azure IoT Hub Interaction using Blazor on a RPi - A Wrap Up |
| < Prev: | Blazor | Web App for Logging Restaurant Attendance |




