Blazor Gym Booking App: Musings - Getting Started plus Authentication
blazor blazor web dnetcore aspnetcore
Issues considered and addressed in building the Blazor web app from scratch. A HowTo.
The previous post set the context for building an app that handles bookings for a club gym where users need to be booked in to limit the number in the gym to 4. That post presented the app requirements as well as listing some of the Blazor resources here used in this learning curve. As I was essentially starting from scratch with Blazor specific knowhow. As an MVP I do have extensive experience with app developement, such as .NET Core, IoT, older web technologies, Linux etc etc.
I did not use a didatic top down app dev methodology as I had a learning curve ahead of me over the last week. My approach was to use synthesis. I started with some sample projects, modified these and extended them. A lot of search, cut-and-paste, intellisense, code snippets etc.
1. Blazor 101
For this I created the Hello World example in VS Code
Entered dotnet new blazerwasm
Then dotnet run
With
dotnet newyou have 2 options blazerwasm or blazerserver. Both aversions make use of a browser, or use a browser engine. With the first option, which creates a Blazor WebAssembly, the app can navigate through pages without contacting the server if it does not need make further Http requests to the server for data. At the start of a connection, the server sends all of the DLLs the client needs to run at its end. In can work off line provided it does not need to make Htpp requests to the server. On the otherhand, the second option, which creates a Blazer Server, would require continuous connectivity to the server as the server only delivers rendered Html to the client. Read more here. The key take home is that with the Server version the bowser pages won’t work at all without an internet connection whereas with the WebAssembly, the browser app can contniue to work with content it already has.
This Blazor app demonstrated a few things. In VS Code was able to examine the code folder:
- The running project had a sidebar (side menu) with links to the various pages
- See NavMenu.razor in Shared folder
- When clicked the various pages load from .razor pages (in Pages folder)
- Index.razor The initial page.
- Counter page demonstrates simple Html button interacting with a C# function
- Fetch-Data demonstrates
- The pageload function: OnInitializedAsync()
- Calling a service to get data
- That data is generated in a C# class, see the Data folder
- Displaying that in autogenerated Html content
- This provides a simple template for displaying the result of Bookings database queries.
- The razor pages consist of
- Html content
- The codehind that, as C# .Net Core in a @code { … } segment
- Codepehind variables can be referenced in the Html code using @ prefix, eg
@Counter
- Codepehind variables can be referenced in the Html code using @ prefix, eg
- Under wwwroot
- the css style sheet
- Imports.razor page listing .Net Core and .ASP.Net Core imported libraries, as well as the app’s Data class (@using statements)
My first musing was to change the theme colors from blue-puple to red-black, the team’s colors. This was done in the site.css file in wwwroot/css. For example I changed:
.sidebar {
background-image: linear-gradient(180deg, rgb(5, 39, 103) 0%, #3a0647 70%);
}
to
.sidebar {
background-image: linear-gradient(180deg, red 20%, black 80%);
}
This means the color in the sidebar is red from the top for 20%, black for bottom 20% and fades from red to black going down through the other 60%.
Enough of the trivial stuff!
2. Authentication
I was looking for a database backed authentication that I could extend to encompass the app data such as bookings, settings etc. I had used Entity Framework with SQLite with a UWP app previously so I settled on the BlazorWithIdenity (Thx to Stavros Kasidis) sample project. I used this as my starting point, after making the color adjustments as above.
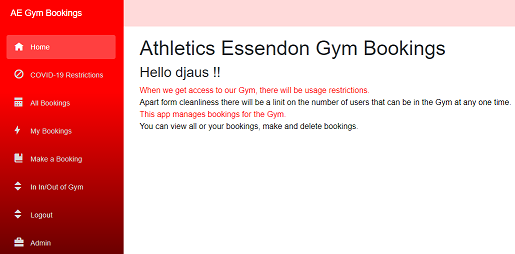
Edited the menu options in See NavMenu.razor for the functionality I required:
- Home Page
- COVID-19 statement
- Show all bookings
- Show users bookings
- Make bookings
- Register entry and exit from teh gym
- Restricted admin page
I also explored the Open-Iconic icons for these buttons and modified them for the specific menu options. Nb: Also see open-iconic folder under the css folder. That’s where they came from.
The App thus far
In the Server project, authentication is controlled by the AuthoriseController class in the Controllers folder. This controls user registrations and logins, dynamically building an instance of UserInfo, setting a property of IsLoggedIn when authenticated. The UserInfo class is defined in the Shared project. The pupose of that project is to simply expose various model classes to both the server and client projects. The Username, Claims, etc for UserInfo are deteremined by querying the database for an insatnce of the ApplicationUser class for the user attempting login. That class is in the Service project Model folder and that derives its user properties from the Microsoft.AspNetCore.Identity class. That user class is defined in the Models folder which, which as supplied in the BlazorWithIdenity sample project has no additional properties. I added IsAdmin,IsCoach and HasAccessCard boolean properties as required by the envisaged Gym app there. This could have been faciliated by adding them as Claims, but I’ll explore that later on (2Do). There is also the ApplicationDbContext as specified in the Data folder for database storage of the Indentity data and metadata. The database context is instantiated in StartUp in the root folder of the server project where connectivity to the Sqlite database file is instantiated.
Recapping, the UserInfo instances are not what are saved to the database and queried. It’s the ApplicationUser that is used with respect to the database. The UserInfo property IsAuthenticated property can’t be saved to the database, of course! This might ramble a bit but this is what I found after much musing. I didn’t promise a didatic treatise!
Next: Booking and User Data (apart from authentication).
| Topic | Subtopic | |
| This Category Links | ||
| Category: | Blazor Index: | Blazor |
| Next: > | Blazor Gym Booking App | Musings - Data |
| < Prev: | Blazor Gym Booking App | A Booking App for post COVID-19 |